プログレッシブウェブアプリ
Preactは、すばやくロードしてインタラクティブになることを望むプログレッシブウェブアプリに最適な選択肢です。Preact CLIはこれを、100点のLighthouseスコアをすぐに得られるインスタントビルドツールとして体系化します。
スクリプトの読み込み量が少ない
Preactの小さなサイズは、ロードパフォーマンスの予算が限られている場合に役立ちます。平均的なモバイルハードウェアでは、大量のJSバンドルをロードすると、ロード、解析、評価に時間がかかります。これにより、ユーザーがアプリを操作できるようになるまでに長い時間がかかる可能性があります。バンドル内のライブラリコードを削減することで、ユーザーに送信するコードを減らし、より迅速にロードできます。
インタラクティブになるまでの時間が短縮
5秒以内にインタラクティブになることを目指す場合、すべてのKBが重要になります。プロジェクトでReactをPreactに切り替えると、複数KBを削減でき、1回のRTTでインタラクティブにすることができます。これにより、各ルートで可能な限り多くのコードを削減しようとするプログレッシブウェブアプリに最適です。
Reactエコシステムでうまく機能する構成要素
画面にピクセルをすばやく表示するためにReactのサーバーサイドレンダリングを使用する必要がある場合でも、ナビゲーションにReact Routerを使用する場合でも、Preactはエコシステムの多くのライブラリでうまく機能します。
このサイトはPWAです
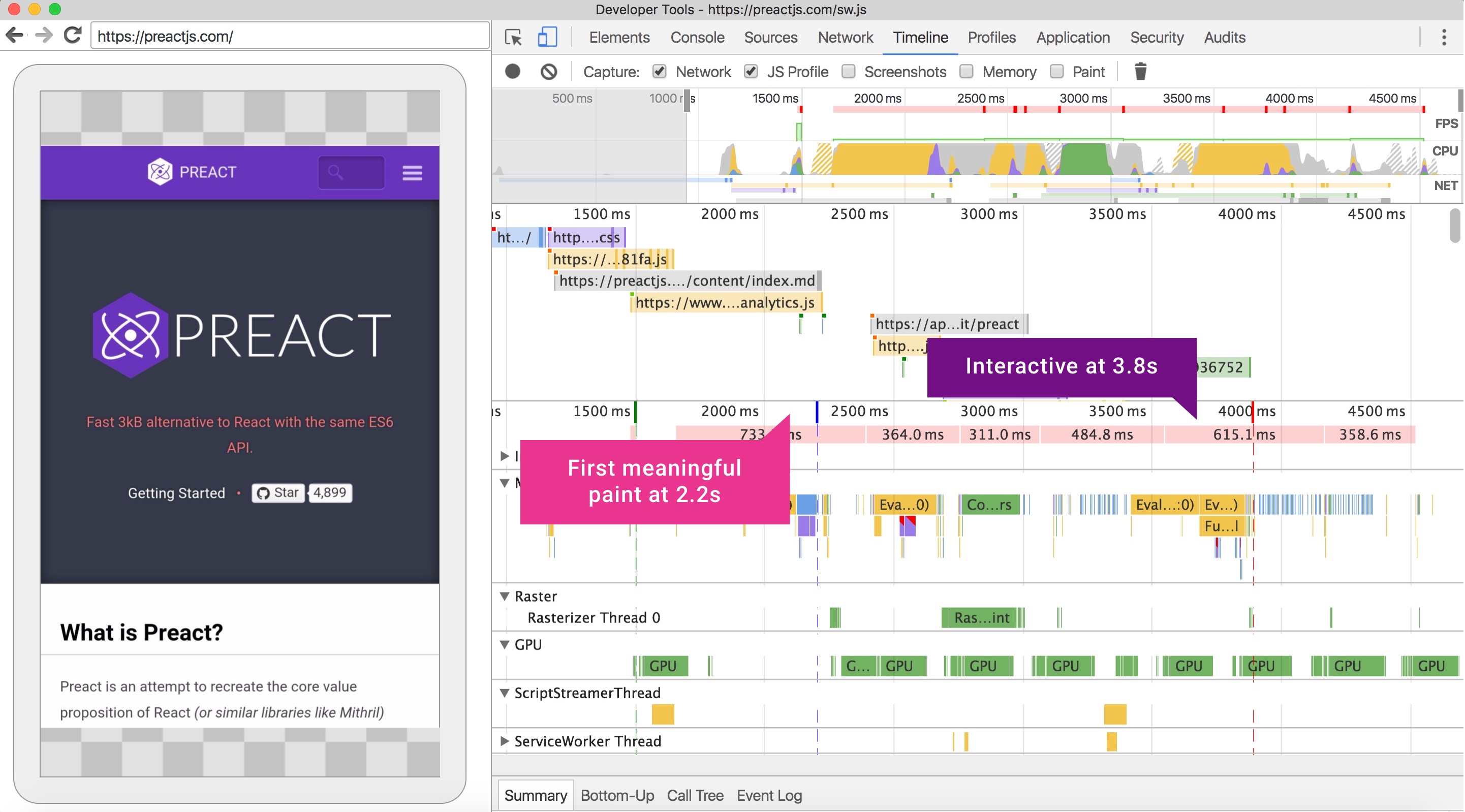
実際、今ご覧になっているこのサイトはプログレッシブウェブアプリです!これは、3G経由のNexus 5Xからのトレースで、5秒以内にインタラクティブになっています。

静的サイトのコンテンツは、(Service Worker)キャッシュストレージAPIに保存され、再訪問時に即座に読み込みを可能にします。
パフォーマンスのヒント
PreactはPWAにうまく機能するドロップインですが、他の多くのツールやテクニックと組み合わせて使用することもできます。これらには以下が含まれます
コード分割は、ユーザーがページに必要なものだけを送信するようにコードを分割します。必要に応じて残りを遅延ロードすると、ページロード時間が改善されます。webpackまたはRollupでサポートされています。
Service Workerキャッシュを使用すると、アプリ内の静的および動的リソースをオフラインでキャッシュできるようになり、再訪問時に即座にロードおよびより高速なインタラクティブ性を実現できます。Workboxでこれを実現します。
PRPLは、アセットをブラウザに事前にプッシュまたはプリロードすることを推奨し、後続のページのロードを高速化します。これは、コード分割とSWキャッシュに基づいています。
Lighthouseを使用すると、プログレッシブウェブアプリのパフォーマンスとベストプラクティスを監査できるため、アプリのパフォーマンスを把握できます。
Preact CLI
Preact CLIは、Preactプロジェクトの公式ビルドツールです。これは、Preactコードを高度に最適化されたプログレッシブウェブアプリにバンドルする単一の依存関係コマンドラインツールです。これにより、上記すべての推奨事項を自動化し、優れたコンポーネントの作成に集中できるようになります。
Preact CLIに組み込まれているものは次のとおりです
- URLルートの自動シームレスなコード分割
- ServiceWorkerを自動的に生成およびインストールします
- URLに基づいてHTTP2/Pushヘッダー(またはプリロードメタタグ)を生成します
- 最初のペイントまでの時間を高速化するためのプリレンダリング
- 必要に応じてポリフィルを条件付きでロードします
Preact CLIは内部でWebpackを搭載しているため、preact.config.jsを定義して、ニーズに合わせてビルドプロセスをカスタマイズできます。カスタマイズした場合でも、優れたデフォルトを利用でき、preact-cliの新しいバージョンがリリースされたときに更新できます。